| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Qt Designer Manual] [Contents] [Next: Designing a Component with Qt Designer]
This manual covers the fundamental steps that most users will take when creating graphical user interfaces with Qt Designer. We will introduce the main features of the tool by creating a simple dialog that we can use in an example program.

The way that you launch Qt Designer depends on your platform:
When used as a standalone application, Qt Designer's user interface can be configured to provide either a multi-window user interface (the default mode), or it can be used in workbench mode. When used from within an integrated development environment (IDE) only the multi-window user interface is available.
In multi-window mode, you can arrange each of the tool windows to suit your working style. The main window consists of a menu bar, a tool bar, and a widget box that contains the widgets you can use to create your user interface.
 | Qt Designer's Main Window The menu bar provides all the standard actions for managing forms, using the clipboard, and accessing application-specific help. The current editing mode, the tool windows, and the forms in use can also be accessed via the menu bar. The tool bar displays common actions that are used when editing a form. These are also available via the main menu. The widget box provides common widgets and layouts that are used to design components. These are grouped into categories that reflect their uses or features. |
Most features of Qt Designer are accessible via the menu bar, the tool bar, or the widget box. Some features are also available through context menus that can be opened over the form windows. On most platforms, the right mouse button is used to open context menus.
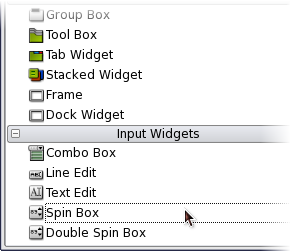
 | Qt Designer's Widget Box The widget box provides a selection of standard Qt widgets, layouts, and other objects that can be used to create user interfaces on forms. Each of the categories in the widget box contains widgets that have similar uses, or that provide related features. You can display all of the available objects in a category by clicking on the + handle next to the category label. When in Widget Editing Mode, you can add objects to a form by dragging the appropriate items from the widget box onto the form, and dropping them in the required locations. |
[Previous: Qt Designer Manual] [Contents] [Next: Designing a Component with Qt Designer]
| Copyright © 2005 Trolltech | Trademarks | Qt 4.1.0 |