| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
Files:
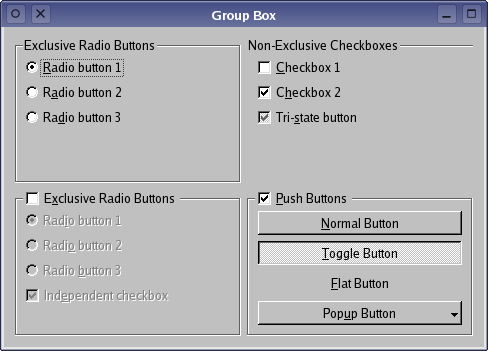
The Group Box example shows how to use the different kinds of group boxes in Qt.
Group boxes are container widgets that organize buttons into groups, both logically and on screen. They manage the interactions between the user and the application so that you do not have to enforce simple constraints.
Group boxes are usually used to organize check boxes and radio buttons into exclusive groups.

The Group Boxes example consists of a single Window class that is used to show four group boxes: an exclusive radio button group, a non-exclusive checkbox group, an exclusive radio button group with an enabling checkbox, and a group box with normal push buttons.
The Window class is a subclass of QWidget that is used to display a number of group boxes. The class definition contains functions to construct each group box and populate it with different selections of button widgets:
class Window : public QWidget
{
Q_OBJECT
public:
Window(QWidget *parent = 0);
private:
QGroupBox *createFirstExclusiveGroup();
QGroupBox *createSecondExclusiveGroup();
QGroupBox *createNonExclusiveGroup();
QGroupBox *createPushButtonGroup();
};
In the example, the widget will be used as a top-level window, so the constructor is defined so that we do not have to specify a parent widget.
The constructor creates a grid layout and fills it with each of the group boxes that are to be displayed:
Window::Window(QWidget *parent)
: QWidget(parent)
{
QGridLayout *grid = new QGridLayout;
grid->addWidget(createFirstExclusiveGroup(), 0, 0);
grid->addWidget(createSecondExclusiveGroup(), 1, 0);
grid->addWidget(createNonExclusiveGroup(), 0, 1);
grid->addWidget(createPushButtonGroup(), 1, 1);
setLayout(grid);
setWindowTitle(tr("Group Boxes"));
resize(480, 320);
}
The functions used to create each group box each return a QGroupBox to be inserted into the grid layout.
QGroupBox *Window::createFirstExclusiveGroup()
{
QGroupBox *groupBox = new QGroupBox(tr("Exclusive Radio Buttons"));
QRadioButton *radio1 = new QRadioButton(tr("&Radio button 1"));
QRadioButton *radio2 = new QRadioButton(tr("R&adio button 2"));
QRadioButton *radio3 = new QRadioButton(tr("Ra&dio button 3"));
radio1->setChecked(true);
The first group box contains and manages three radio buttons. Since the group box contains only radio buttons, it is exclusive by default, so only one radio button can be checked at any given time. We check the first radio button to ensure that the button group contains one checked button.
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(radio1);
vbox->addWidget(radio2);
vbox->addWidget(radio3);
vbox->addStretch(1);
groupBox->setLayout(vbox);
return groupBox;
}
We use a vertical layout within the group box to present the buttons in the form of a vertical list, and return the group box to the constructor.
The second group box is itself checkable, providing a convenient way to disable all the buttons inside it. Initially, it is unchecked, so the group box itself must be checked before any of the radio buttons inside can be checked.
QGroupBox *Window::createSecondExclusiveGroup()
{
QGroupBox *groupBox = new QGroupBox(tr("E&xclusive Radio Buttons"));
groupBox->setCheckable(true);
groupBox->setChecked(false);
The group box contains three exclusive radio buttons, and an independent checkbox. For consistency, one radio button must be checked at all times, so we ensure that the first one is initially checked.
QRadioButton *radio1 = new QRadioButton(tr("Rad&io button 1"));
QRadioButton *radio2 = new QRadioButton(tr("Radi&o button 2"));
QRadioButton *radio3 = new QRadioButton(tr("Radio &button 3"));
radio1->setChecked(true);
QCheckBox *checkBox = new QCheckBox(tr("Ind&ependent checkbox"));
checkBox->setChecked(true);
The buttons are arranged in the same way as those in the first group box.
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(radio1);
vbox->addWidget(radio2);
vbox->addWidget(radio3);
vbox->addWidget(checkBox);
vbox->addStretch(1);
groupBox->setLayout(vbox);
return groupBox;
}
The third group box is constructed with a "flat" style that is better suited to certain types of dialog.
QGroupBox *Window::createNonExclusiveGroup()
{
QGroupBox *groupBox = new QGroupBox(tr("Non-Exclusive Checkboxes"));
groupBox->setFlat(true);
This group box contains only checkboxes, so it is non-exclusive by default. This means that each checkbox can be checked independently of the others.
QCheckBox *checkBox1 = new QCheckBox(tr("&Checkbox 1"));
QCheckBox *checkBox2 = new QCheckBox(tr("C&heckbox 2"));
checkBox2->setChecked(true);
QCheckBox *tristateBox = new QCheckBox(tr("Tri-&state button"));
tristateBox->setTristate(true);
Again, we use a vertical layout within the group box to present the buttons in the form of a vertical list.
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(checkBox1);
vbox->addWidget(checkBox2);
vbox->addWidget(tristateBox);
vbox->addStretch(1);
groupBox->setLayout(vbox);
return groupBox;
}
The final group box contains only push buttons and, like the second group box, it is checkable.
QGroupBox *Window::createPushButtonGroup()
{
QGroupBox *groupBox = new QGroupBox(tr("&Push Buttons"));
groupBox->setCheckable(true);
groupBox->setChecked(true);
We create a normal button, a toggle button, and a flat push button:
QPushButton *pushButton = new QPushButton(tr("&Normal Button"));
QPushButton *toggleButton = new QPushButton(tr("&Toggle Button"));
toggleButton->setCheckable(true);
toggleButton->setChecked(true);
QPushButton *flatButton = new QPushButton(tr("&Flat Button"));
flatButton->setFlat(true);
Push buttons can be used to display popup menus. We create one, and attach a simple menu to it:
QPushButton *popupButton = new QPushButton(tr("Pop&up Button"));
QMenu *menu = new QMenu(this);
menu->addAction(tr("&First Item"));
menu->addAction(tr("&Second Item"));
menu->addAction(tr("&Third Item"));
menu->addAction(tr("F&ourth Item"));
popupButton->setMenu(menu);
Finally, we lay out the widgets vertically, and return the group box that we created:
QVBoxLayout *vbox = new QVBoxLayout;
vbox->addWidget(pushButton);
vbox->addWidget(toggleButton);
vbox->addWidget(flatButton);
vbox->addWidget(popupButton);
vbox->addStretch(1);
groupBox->setLayout(vbox);
return groupBox;
}
| Copyright © 2005 Trolltech | Trademarks | Qt 4.1.0 |