| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
Files:
The Extension example shows how to add an extension to a QDialog using the QAbstractButton::toggled() signal and the QWidget::setVisible() slot.

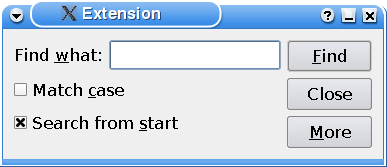
The Extension application is a dialog that allows the user to perform a simple search as well as a more advanced search.
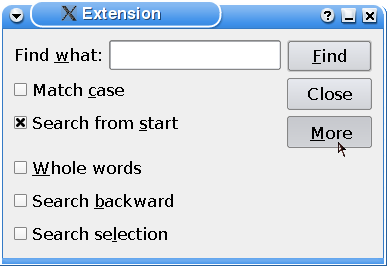
The simple search has two options: Match case and Search from start. The advanced search options include the possibilities to search for Whole words, Search backward and Search selection. Only the simple search is visible when the application starts. The advanced search options are located in the application's extension part, and can be made visible by pressing the More button:

The FindDialog class inherits QDialog. The QDialog class is the base class of dialog windows. A dialog window is a top-level window mostly used for short-term tasks and brief communications with the user.
class FindDialog : public QDialog
{
Q_OBJECT
public:
FindDialog(QWidget *parent = 0);
private:
QLabel *label;
QLineEdit *lineEdit;
QCheckBox *caseCheckBox;
QCheckBox *fromStartCheckBox;
QCheckBox *wholeWordsCheckBox;
QCheckBox *searchSelectionCheckBox;
QCheckBox *backwardCheckBox;
QPushButton *findButton;
QPushButton *closeButton;
QPushButton *moreButton;
QWidget *extension;
};
The FindDialog widget is the main application widget, and displays the application's search options and controlling buttons.
In addition to a constructor, we declare the several child widgets: We need a QLineEdit with an associated QLabel to let the user type a word to search for, we need several QCheckBoxes to facilitate the search options, and we need three QPushButtons: the Find button to start a search, the More button to enable an advanced search, and the Close button to exit the application. Finally, we need a QWidget representing the application's extension part.
In the constructor we first create the standard child widgets for the simple search: the QLineEdit with the associated QLabel, two of the QCheckBoxes and all the QPushButtons.
FindDialog::FindDialog(QWidget *parent)
: QDialog(parent)
{
label = new QLabel(tr("Find &what:"));
lineEdit = new QLineEdit;
label->setBuddy(lineEdit);
caseCheckBox = new QCheckBox(tr("Match &case"));
fromStartCheckBox = new QCheckBox(tr("Search from &start"));
fromStartCheckBox->setChecked(true);
findButton = new QPushButton(tr("&Find"));
findButton->setDefault(true);
closeButton = new QPushButton(tr("Close"));
moreButton = new QPushButton(tr("&More"));
moreButton->setCheckable(true);
We give the options and buttons a shortcut key using the & character. In the Find what option's case, we also need to use the QLabel::setBuddy() function to make the shortcut key work as expected; then, when the user presses the shortcut key indicated by the label, the keyboard focus is transferred to the label's buddy widget, the QLineEdit.
We set the Find button's default property to true, using the QPushButton::setDefault() function. Then the push button will be pressed if the user presses the Enter (or Return) key. Note that a QDialog can only have one default button.
extension = new QWidget;
wholeWordsCheckBox = new QCheckBox(tr("&Whole words"));
backwardCheckBox = new QCheckBox(tr("Search &backward"));
searchSelectionCheckBox = new QCheckBox(tr("Search se&lection"));
Then we create the extension widget, and the QCheckBoxes associated with the advanced search options.
connect(closeButton, SIGNAL(clicked()), this, SLOT(close()));
connect(moreButton, SIGNAL(toggled(bool)), extension, SLOT(setVisible(bool)));
QVBoxLayout *extensionLayout = new QVBoxLayout;
extensionLayout->setMargin(0);
extensionLayout->addWidget(wholeWordsCheckBox);
extensionLayout->addWidget(backwardCheckBox);
extensionLayout->addWidget(searchSelectionCheckBox);
extension->setLayout(extensionLayout);
Now that the extension widget is created, we can connect the More button's toggled() signal to the extension widget's setVisible() slot.
The QAbstractButton::toggled() signal is emitted whenever a checkable button changes its state. The signal's argument is true if the button is checked, or false if the button is unchecked. The QWidget::setVisible() slot sets the widget's visible status. If the status is true the widget is shown, otherwise the widget is hidden.
Since we made the More button checkable when we created it, the connection makes sure that the extension widget is shown depending on the state of More button.
We also connect the Close button to the QWidget::close() slot, and we put the checkboxes associated with the advanced search options into a layout we install on the extension widget.
QHBoxLayout *topLeftLayout = new QHBoxLayout;
topLeftLayout->addWidget(label);
topLeftLayout->addWidget(lineEdit);
QVBoxLayout *leftLayout = new QVBoxLayout;
leftLayout->addLayout(topLeftLayout);
leftLayout->addWidget(caseCheckBox);
leftLayout->addWidget(fromStartCheckBox);
leftLayout->addStretch(1);
QVBoxLayout *rightLayout = new QVBoxLayout;
rightLayout->addWidget(findButton);
rightLayout->addWidget(closeButton);
rightLayout->addWidget(moreButton);
rightLayout->addStretch(1);
QGridLayout *mainLayout = new QGridLayout;
mainLayout->setSizeConstraint(QLayout::SetFixedSize);
mainLayout->addLayout(leftLayout, 0, 0);
mainLayout->addLayout(rightLayout, 0, 1);
mainLayout->addWidget(extension, 1, 0, 1, 2);
setLayout(mainLayout);
setWindowTitle(tr("Extension"));
Before we create the main layout, we create several child layouts for the widgets: First we allign the QLabel ans its buddy, the QLineEdit, using a QHBoxLayout. Then we vertically allign the QLabel and QLineEdit with the checkboxes associated with the simple search, using a QVBoxLayout. We also create a QVBoxLayout for the buttons. In the end we lay out the two latter layouts and the extension widget using a QGridLayout.
extension->hide();
}
Finally, we hide the extension widget using the QWidget::hide() function, making the application only show the simple search options when it starts. When the user wants to access the advanced search options, the dialog only needs to change the visibility of the extension widget. Qt's layout management takes care of the dialog's appearance.
| Copyright © 2005 Trolltech | Trademarks | Qt 4.1.0 |